Writing Novels and Non-Fiction with Visual Studio Code
You’re thinking — whoa, hold on there, what?

Jan 2024 Update: This update comes 3 years after the first write. I have now published a total of 13 full novels with this system (> 700,000 words!) and this will be my system going forward. It has been a game changer.
TL;DR
Used Microsoft’s Visual Studio Code to write novels, rather nerdy endeavor for an author of ancient history, and it turned out to be the best thing I did. My writing process is probably 30-40% faster than my previous methods, more pleasurable, and I’ve reduced final pre-production effort by 70-80% compared to what I did previously.
Introduction
Lots of writers (and I’m talking fiction and not computer programming) have probably not even heard of Visual Studio Code— is it a graphics program? Is it a studio software? But those who have, might wonder how a programming editor can possibly be good for writing books.
Well, someone had to go there, and I did. Brave and the bold. Or maybe just stupid. In hindsight, it was not stupid at all. All my novels have now either been revised, or written entirely, using the approach described below, using Microsoft’s free Visual Studio Code programming editor.
Before someone questions my sanity, here is my journey with writing tools:
- first, I tried Microsoft Word
- then, I went to OneNote so I could better organize the manuscript before packaging for publishing.
- then, I tried Scrivener — briefly — an established tool for novelists with customized features for writing
- after that, I dabbled with Ulysses — an excellent software for Mac and iPad, customized for writing needs. I wrote significant parts of The Wrath of God with Ulysses
- I also briefly flirted with Bear and IA Writer, both great tools for Markdown-centric writing
- and then I returned to Microsoft Word because I found myself restricted by certain aspects of Ulysses
But each time, I felt constrained by something or the other
- Difficulties in managing chapters, writing speed, moving things around, navigating, creating beta versions or boxsets, wasting time on formatting too early in the process
- Inability to easily get robust metrics (I’m a bit of a numbers guy), keeping track of development history
- Lack of content portability (getting tied into proprietary formats)
Each of these ultimately impacted productivity, because writing and publishing a book is not just about “writing.” There’s a lot that goes into preparing a book for Amazon or elsewhere.
A typical Writing Process
- Writing
- Polishing the work (grammar, pacing, rewrites, reviews…)
- Understanding the writing metrics to smooth out rough edges (unbalanced POVs, excessively long chapters etc.)
- Getting it beta read with multiple people, revising
- Sending for proofreading or querying
- Exporting to publishable formats (word, epub, mobi, pdf…)
- Publishing
Now, consider the effort and complexity when manuscripts are 80–100,000 words, split into 50+ chapters. And multiple such books. It gets a bit hairy. I also found it really hard to update my backmatter and book lists of each book after I released a new one. It was also challenging to bring all books to the same look-and-feel if I wanted to revise. Could I separate content from format?
So, I finally thought, could an old guy (alright, I’m not that old) think of using some of these fancy programming editors that come with a lot of useful features? I’m a tinkerer by nature and enjoy exploring new things.
And that’s how I jumped into using Visual Studio Code for writing my manuscript. Here’s what attracted me to it.
My Process
Write in VS Code using Markdown -> Produce Docx through the PublishQuickly script in seconds -> minor tweaks to the Docx -> Ready for proofreading and final release
Here are ten things that made this really valuable for me:
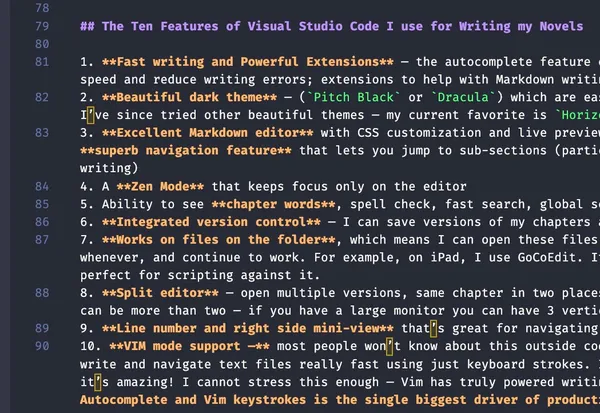
The Ten Features of Visual Studio Code I use for Writing my Novels
- Fast writing and Powerful Extensions — the autocomplete feature enabled by the
All Autocompleteextension can enhance writing speed and reduce writing errors; extensions to help with Markdown writing, live preview, and many, many others - Beautiful dark theme — (
Pitch BlackorDracula) which are easy on the eyes, and the ability to customize themes and fonts. I’ve since tried other beautiful themes — my current favorite isHorizon. It’s wonderful. - Excellent Markdown editor with CSS customization and live preview that scrolls in sync with the editor. The outline view is a superb navigation feature that lets you jump to sub-sections (particularly helpful for non-fiction, academic or computer related writing)
- A Zen Mode that keeps focus only on the editor
- Ability to see chapter words, spell check, fast search, global search, and search-replace
- Integrated version control — I can save versions of my chapters as many times as I want, and go back to any version I want
- Works on files on the folder, which means I can open these files from any editor, including simple notepads, wherever and whenever, and continue to work. For example, on iPad, I use GoCoEdit. It’s this ability to work on simple text files that also makes it perfect for scripting against it.
- Split editor — open multiple versions, same chapter in two places, reference files, todos — whatever you want. In fact, the split can be more than two — if you have a large monitor you can have 3 vertical splits with each having a horizontal split, or a 2 x 2 grid…
- Line number and right side mini-view that’s great for navigating large chapters and going back and forth
- VIM mode support — most people won’t know about this outside coders. But this is a fantastic writing emulation that lets you write and navigate text files really fast using just keyboard strokes. It takes a little getting used to, but once you get a hang of it, it’s amazing! I cannot stress this enough — Vim has truly powered writing for me. In terms of writing speed, the combination of Autocomplete and Vim keystrokes is the single biggest driver of productivity.
I bet I haven’t even explored many other tips and techniques, but I will update findings as I go.
Disadvantages
Working with an editor made for programming comes with some disadvantages, some that might be deal breakers if you are not willing to make changes. Here are three that come to mind. None of these proved to be deal breakers for me.
- Not designed by default for writing. Unlike Scrivener or Bear or Ulysses, there are no built-in presets or features that are specific for writers (like exporting to multiple formats, separate note taking, chapter organization etc.) But personally, I ended up not using those features much and their value diminished.
- No mobile support — there is no Visual Studio Code for iPad or Android or iOS. You’ll need to find some other Markdown text editor (I use iaWriter on my iPad) that can connect to your Cloud account to edit the files. Perhaps this will come some day. I’ve heard of VS code in the Cloud, but I prefer to work on files on my computer. Having said that, Github allows you to edit the files on the fly directly on the browser, and there’s now even VS code for the web! Since the files are simple text files, it’s easy to modify anywhere.
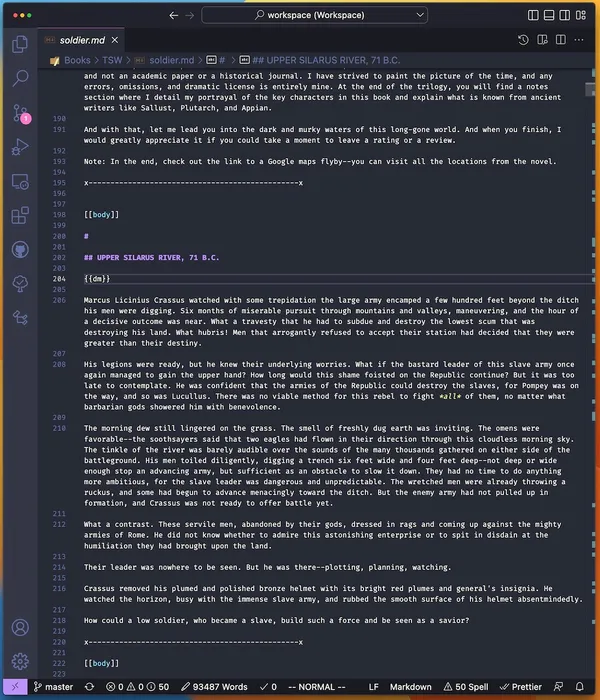
- No in-built document formatter — e.g., bold, italics etc. You write in text, but you can use Markdown to get most of those features. Markdown is really simple! (Some of the themes in VS Code, like Horizon, do a pretty good job of coloring the text based on the formatting — like bold and italics, and it’s good enough). See the Screenshot below.

How I organize my work in Visual Studio Code
Nothing complicated at all, really.
The critical thing about my setup is I write using Markdown. This is a simple text format, really easy to learn, and you can then transform the text to many other outputs including Word and ePub.
My setup is very simple:
manuscripts/
the.last.pharaoh.regent.md
the.last.pharaoh.queen.md
the.last.pharaoh.empress.md
...
resources/
tlp.map.png
tlp.cover.png
...
Using with Grammarly
Just copy the specific text section into Grammarly, make the fixes, paste it back. You can also just paste the entire text as-is in Microsoft Word, use the Grammarly plug-in to fix everything, and then just paste it back!
The idea is that you do 90% of your book writing on VS and then do the final formatting in whatever tool you want. You have to do that with pretty much any writing tool anyway, none of them get you to 100% readiness right away.
What Next?
If you want to follow my method, here’s really three things you need:
- Learn Markdown in 10 minutes
- Go grab MS Visual Studio Code for free
- (optional) Any tool to convert the Markdown to Word (for example). I use a custom script that does a whole lot more.
I hope that helps, give it a try!
Here are some books written with the above techniques
4.5/5 from 4000+ ratings (overall). Grab a thriller from Jay.
Some secrets are best left buried.
“pure enjoyment…”
A frequent #1 on Amazon’s Ancient Egyptian History bestseller lists.
323 B.C., Babylon
King Alexander the Great has died, and his bloodthirsty generals quarrel for the pieces of a vast empire. But Captain Deon faces his own nightmare, born of a shameful past: a vicious lender threatens to sell his wife and young daughter into slavery if he does not clear his crippling debt.
Hope glimmers when the dead king’s wily secretary dangles a mission that whispers of an unimaginable reward.
Thrust into the murky and dangerous waters of succession where his success holds the keys to the ultimate prize, Alexander’s throne, Deon faces a terrifying choice: complete the mission and earn his family’s freedom, or refuse and let them perish in Nubia’s brutal gold mines.
Assisted by a companion as skilled in tongues as she is with a dagger, and pursued by malignant forces that will stop at nothing, Deon must cross violent lands to find an astonishing mystery hidden for a thousand years. But every step closer to freedom unveils a burden far heavier than his debt, for his choices could determine not only his family’s fate but that of a million innocents.
A thrilling epic of Egypt and Atlantis, with an end you’ll never see coming!
~1550 B.C., Kingdoms of Egypt and Atalanni.
In the Kingdom of Egypt across the Great Green Sea, a new young Pharaoh is taking the reigns to restore the glory of the empire by expelling the wretched Hyksos, the foreign rulers whose odious presence fouls the North. He sees the Atalanni as allies, and hopes that he can fight the Hyksos with their help.
But the gods of the Atalanni have other plans.
When the earth trembles and lava erupts from temple floors in the Atalanni capital, the powerful Oracle announces that the gods are displeased. The empire must expand its dominion, she says, or the Atalanni will face their wrath.
Sent away to fight the formidable Pharaoh, Atalanni General Teber will soon learn that nothing is as it seems as duty conflicts with morality, treachery hides behind a veil of piety, and hubris confronts cold reality.
And when the fires finally die, a stunning secret will be exposed and one great Kingdom will remain.
51 B.C., Alexandria, Egypt
Some wells have poisoned waters.
With her father sick and her sister dead by his hands, sixteen-year-old Cleopatra is poised to assume the heavy mantle of power and exercise the divine authority vested in her by the gods of Egypt.
But the gilded arches and marble columns hide a grim reality and the gathering of storm clouds. A surly Rome is banging on her doors for debt repayments, the kingdom is on the verge of a civil war, and the dying king’s powerful advisors seek to discard her like a rag and control the kingdom through her brother.
Now, the young regent must confront her adversaries and walk the tightrope over an abyss of treachery and conflict, because one wrong move means ending three thousand years of Pharaonic rule and turning up as a corpse in the Alexandrian marshes.

Jay Penner’s highly-rated books regularly feature Amazon’s category bestseller lists. Try his Spartacus, Cleopatra, Whispers of Atlantis or Dark Shadows books. Reach out to him or subscribe to his popular newsletter.